Las imágenes son las grandes olvidadas de todos y, sin embargo, cuando se habla de contenido también se hace referencia a ellas.
El alt y el title son los atributos de imagen más repetidos en SEO, pese a lo cual casi nadie recuerda ponerlos o la pereza nos invade y lo dejamos para un «luego» que nunca llega…
Sin embargo el SEO tiene mucha más aplicación en las imágenes y las imágenes son mucho más importantes para el SEO de lo que se suele pensar:
- Tienen una implicación directa en la velocidad de carga de la web
- Tienen capacidad de posicionar por sí solas (Google Imágenes) o de formar parte de resultados enriquecidos
- Ayudan al bot a reconocer el contenido de una página y por tanto afianzan la estrategia SEO
Más allá, claro está, de otros aspectos más amplios que no afectan sólo al SEO: llamar la atención del usuario, mostrar con fidelidad un producto -son básicas en una tienda online, por ejemplo- o añadir información -«una imagen vale más que mil palabras» a veces es cierto, aunque en SEO preferimos ambas 😉 -.
Dicho esto, aquí va un resumen de cómo optimizar imágenes en SEO:
Huye de los bancos de imágenes
Google prefiere que utilices imágenes propias por la sencilla razón de que aportan más valor que usar una y otra vez la misma. Aparte de diferenciarte y de cultivar tu propia imagen de marca, te ayudará a posicionar mejor. No siempre es posible, así que si no tienes más remedio que usar una imagen que no es tuya, hazlo con responsabilidad: acude a un banco de imágenes gratuito o recurre a fotografías con licencia Creative Commons a través de portales como Flickr.
Escoge el formato de imagen más adecuado
En primer lugar has de saber que existen varios formatos. Los más frecuentes: JPEG, PNG y GIF. ¿Y sus diferencias?
- JPEG: preferiblemente para fotografías. Admite una mayor compresión.
- PNG: se suele reservar para gráficos e ilustraciones, texto o iconos de pequeño tamaño. Al utilizar un algortimo de compresión sin pérdida hace archivos más pesados que el JPEG.
- GIF: para animaciones y transparencias, se usa en archivos con colores limitados.
Para SEO preferentemente se usan imágenes JPEG siempre que sea posible para ahorrar datos y conseguir una velocidad de carga más ágil. Las imágenes simples como iconos, logos o formas geométricas sencillas también se pueden tratar como SVGs (Scalable Vector Graphics), un formato vectorial cuya principal ventaja es que no se pierde calidad y pesa poco.
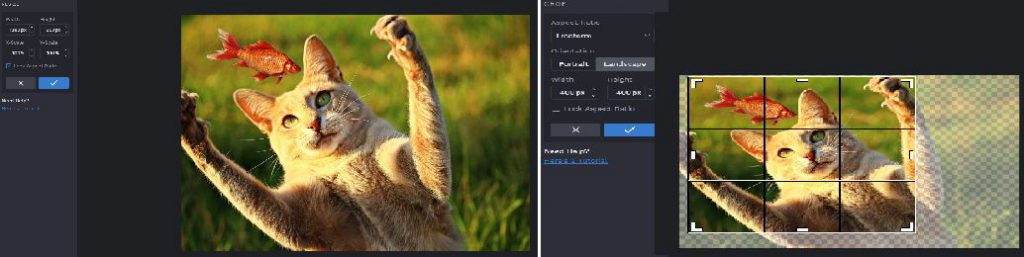
Tamaño de imagen = dimensiones dentro de tu web
¿Para qué subir una imagen a tamaño completo si en tu web la vas a usar como una miniatura? Hay que acostumbrarse a editar las imágenes antes de subirlas para ajustar el alto y el largo al espacio que ocuparán en cada página. Por ejemplo, si subes la foto de un gato que vas a utilizar para ilustrar una página sobre alimentación felina y el espacio que has destinado es de 400×400 píxeles, no subas la imagen a tamaño completo (por ejemplo, 1.900×1.200px). En su lugar, recórtala y adecúala al formato que va a tomar en la web. Existen herramientas gratuitas online como Be Funky para recortar y seleccionar formato (PNG o JPEG) si no tienes un editor profesional instalado.
El peso también importa: menos es más
Nuestras cámaras nos permiten hacer fotografías a una calidad estupenda… Si las vamos a imprimir. Pero en internet, incluso aunque se trate de la web de un fotógrafo profesional, ahorrar manda. Así que siempre se recomienda comprimir las imágenes hasta donde sea posible sin una merma de la calidad para que pese lo mínimo posible. Herramientas online como compressor.io te permiten hacerlo sin necesidad de conocimientos de edición de fotos.
Acuérdate de hacerlas responsive
El ‘mobile first indexing’ (si aún no sabes lo que es, consulta nuestro post) está a la orden del día y aunque buena parte de las webs están adaptadas a dispositivos móviles, no es raro encontrar imágenes que no se adaptan correctamente al ancho de pantalla de nuestro móvil. Así que asegúrate de que todos los elementos incrustados (fotografías, ilustraciones, vídeos…) tengan un formato responsive. Para ello hay que recurrir al código HTML y usar el atributo de imagen srcset. También hay que usar valores relativos en el CSS para mostrar el tamaño adecuado. Si usas WordPress, ni siquiera es necesario que subas las imágenes recortadas a los diferentes tamaños de dispositivos. Súbela al tamaño de la de mayores dimensiones y se encargará del resto.
Nombra correctamente las imágenes
Otro elemento que se descuida a menudo es el nombre de las imágenes. Dejar el que viene por defecto es un error ya que se pierde la oportunidad de dar más información al bot. El nombre de una imagen se visualiza en el código fuente:
<img src=»zapatos-rojos-mujer.jpg»>
Así que siempre es preferible usar un nombre acorde al contenido de la imagen y si hace referencia a una búsqueda frecuente, mejor.
Usa el alt y el title: juntos pero diferentes
Como decíamos al principio, son los dos elementos más repetidos por todos los SEO y, sin embargo, de los más descuidados. Por un lado, porque a menudo no se rellenan y, por otro, porque no se diferencian correctamente. Así que vamos a explicar en dos líneas para qué sirve cada atributo.
- title es el atributo de imagen (o de enlace) que ayuda a describir y se visualiza al pasar el ratón por encima
- alt es un atributo que el usuario visualiza sólo en caso de que la imagen no cargue (o por temas de accesibilidad)
Por ello, el title al ser una descripción emergente se ha de usar de forma abreviada mientras que el alt puede ser más extenso y en él se puede dar información extra sobre qué trata una imagen. Ambos tienen sentido y el bot de Google puede leerlos para interpretar el contenido de la página.
Y algunos extras:
Web semántica: marcado de imágenes
El marcado semántico de datos web mediante Schema.org está a la orden del día tanto para los resultados enriquecidos como en las búsquedas por voz. Sin entrar en pormenores técnicos, es un estándar que permite marcar diferentes datos en una página para que sean más fácilmente legibles e interpretables por máquinas (como es el propio bot de Google quien decide el orden de los resultados a mostrar en su web). Es de especial importancia en recetas y productos, aunque también se utiliza en vídeos, eventos, artículos o reseñas. Aparte, cuenta con dos subtipos ya que mediante Schema se pueden marcar logos y fotos.
Existen dos tipos de marcado: Microdatos y RDFa (etiquetas HTML que se basan en Schema.org) y JSON-LD (script o código separado del contenido donde se incrusta la información) y, a día de hoy, es el método recomendado por Google aunque ambos son válidos.
El marcado de datos puede ser algo engorroso, así que se puede echar mano de un generador online o bien a través de plugins para los diferentes CMS. Los validadores son imprescindibles para comprobar si la implementación ha sido correcta y también son útiles las extensiones para Chrome tipo Microdata Reveal para una revisión rápida.
Carga lenta de imágenes
Significa aplazar la carga de una imagen (o vídeo) mientras no se muestre en pantalla. En la práctica, supone un ahorro de recursos importantes porque evita que se carguen elementos que no sean indispensables y, por tanto, puede mejorar la velocidad. Eso sí: aunque el usuario no vea la imagen (porque por ejemplo no haya hecho suficiente scroll hasta donde está situada) Google sí debe poder rastrear sin problema el contenido. Así que hay que hacerlo correctamente. Tampoco se debe caer en la tentación de poner todos los recursos en modo aplazado: recuerda que lo que está en el primer pantallazo deben ser visible al momento y que no es igual en todos los dispositivos.

El primer pantallazo varía lógicamente en función del tamaño de la pantalla
Caché del navegador: no las cargues otra vez
Insistimos en la velocidad con la que se descarga la web porque en SEO tiene mucho valor. ¿Y si los recursos son estáticos y no hubiera que volver a pedirlos? Tanto si tu web es dinámica como si no, siempre hay elementos que una vez visitada ya no se requiere pedir de nuevo al servidor. Evalúa si es posible activar la caché para evitar descargas innecesarias de datos. Para ello puedes utilizar herramientas de medición como GTmetrix.
¿Y si utilizas tu contenido multimedia para ganar backlinks?
Parte del SEO es offsite, principalmente conseguir backlinks que aporten valor a tu dominio. Las imágenes juegan un papel importante en este sentido: vídeos, infografías y fotos son elementos que tienen capacidad de ser compartidos. Si detectas que otra web con interés SEO para ti utiliza alguno de ellos de tu propiedad, pídeles que te enlacen. Y si realizas bonitas infografías u otros elementos multimedia, compártelos en tus redes sociales y procura seguirles el rastro: puedes ganar más de una mención (y un backlink).
Crea un sitemap de imágenes
Las imágenes son para Google tan importantes como cualquier otro contenido. Si lo son también para ti porque no usas simples imágenes de recurso sino que aportan información tangible, utiliza un sitemap para imágenes y de esta manera serán más fácilmente rastreables. Puedes hacerlo como documento independiente o integrado en el sitemap principal. Si usas un CDN para alojar tus imágenes, también puedes indicarlo en el sitemap (te explicamos a continuación qué es).
El CDN: una opción a valorar
Un CDN es un conjunto de servidores que forman una red de distribución de contenidos y que se usan para maximizar el ancho de banda y ofrecer al cliente una copia cercana a él acelerando así la descarga de una página. Si tienes una gran cantidad de archivos multimedia en tu web, es una buena forma de conseguir mejorar su velocidad de carga. Y si tu web tiene por destinatario a un público internacional o recibes picos de tráfico, también es una opción positiva para evitar problemas.





0 comentarios